Godot for App Development
- 1596 words
- 8 min
Godot is being slept on as an app development framework.
I've been working on Chord Chart Memo, an app for musicians and songwriters, as well as Botnet of Ares, a hacking simulator game. During my work, I realized that Godot Engine has many advantages for app development which are not that well known outside the Godot community. Many tools and applications are already built on top of Godot, and they are taking great advantage of features that are highly specific to Godot.
The Scene Tree and Control Nodes
A Godot application consists of a tree of scenes, and each scene is a tree of nodes. Nodes are the fundamental building blocks of an application, and the great thing about Godot is that it has an amazing library of nodes dedicated to building graphical user interfaces. The Godot documentation has all the details, as always, but the Control Nodes I use the most are the various container types which automatically move and resize child nodes, making reactive GUIs a breeze to develop.
Scenes and nodes are tightly integrated in the editor, which means that what you see in the editor will be exactly what you get in the running application, barring any changes made through scripting (unless... you write a Tool Script which runs in the editor, which is incredibly useful as well!).
With Godot, you can develop highly complex interfaces in an intuitive way thanks to the Scene Tree and node hierarchy, plus the plethora of pre-built GUI widgets that you can combine in whatever way you see fit.
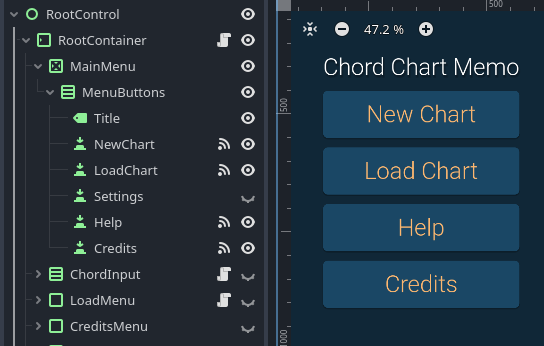
As an example, here is what the Main Menu scene in Chord Chart Memo looks like. The MenuButtons container ensures that the Title label & subsequent buttons are aligned in a vertical list, whereas the MainMenu center container ensures that the list is centred vertically and horizontally.

Designed for iteration
What makes game development different from other types of programming is that iterating & creating several prototypes is crucial to nailing a solid design. Godot is built with this in mind, and iterating on a design within Godot is very fast.
Godot comes with its own scripting language called GDScript, which is in some ways similar to Python, but it has rich integration with the Scene Tree and with the rest of the Godot Editor, which would not be possible in a language that was not designed for the engine. GDScript lies at just the right level of abstraction, where it is easy to pick up and be highly productive if you've worked with any other scripting language before, or even if you are a complete amateur!
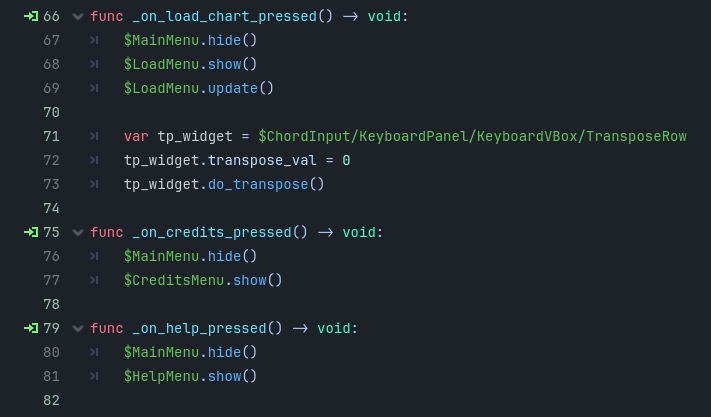
For example, the scripts controlling the main menu in Chord Chart Memo is actually very basic: it actually just reveals or hides nodes in the hierarchy! This does have performance trade-offs, as hidden nodes still do some processing even when visible, but it was easy and fast to write, letting me move on to more important things.

However, the biggest perk of GDScript is that it very accessible in a way that makes iteration fast and productive. The entirety of the language documentation is available right in the editor! Same goes for API documentation of built in classes and nodes. The tight integration between language and editor makes it very easy to add interactivity to mock-ups, whether you're just validating a design, or polishing an application you're already sure of.
Finally, the design of GDScript itself is shamelessly practical. At its core it is an object-oriented programming, but over time it has adopted many proven features from other languages and paradigms. For example, coroutines make it very easy to write state machines, iterators & generators. And with Godot 4.0, Godot has gained several functional programming features such as first-class functions, lambdas, higher order functions and currying. For example, the built-in array type comes with methods such as map, filter and other functional-flavoured methods which makes it easy to build declarative-style pipelines for processing data.
Creating Mock-ups
The Scene Tree system makes it very easy to build a UI mock-up which can be made functional bit by bit by attaching scripts to its various nodes. If a mock-up doesn't end up working out, it's not a big loss because it did not take long to develop at all! But if you are happy with the result, you can save the mock-up as a Scene, add scripts to it to make it functional, and instance it throughout your project.
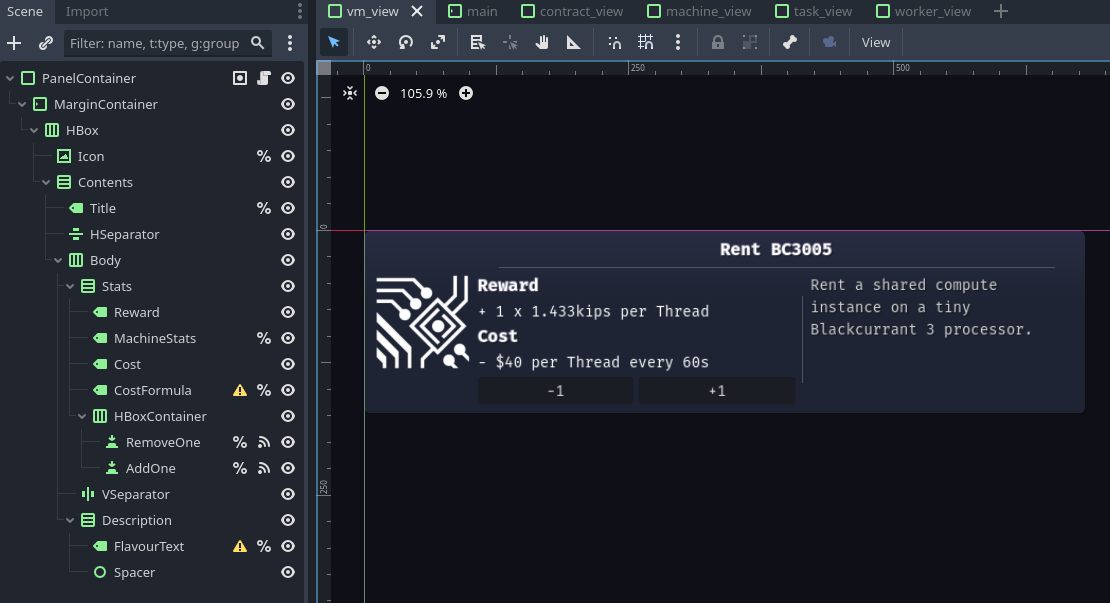
Here is an example of such a mock-up from Botnet of Ares. After designing the general layout, I added interactivity through the script attached to the root PanelContainer note, and the signals emitted by the AddOne and RemoveOne buttons.

Godot is Cross Platform
In 2024, Godot supports exporting to all common desktop platforms: Windows, Linux and macOS. It also supports Android and iOS, for mobile apps. You can even export for the Web and run Godot projects straight from the browser. And, of course, proprietary ports for major games consoles are being offered by several companies.
I cannot overstate how much of a time-saver this is. While working on my project, I am mostly running it on Windows during development, and I can also check it on my phone thanks to Android's one-click deploy. Thanks to the cross-platform support, I have the peace of mind that an iOS port will not involve major rework, and I can also work on a web-based demo as a marketing tool!
Apps built on Godot
Several non-game apps have already been built using Godot. As Godot is still mostly unknown outside game development circles, these tools tend to be mostly made for game dev, or at least game design adjacent. However a few non-game related tools already exist, which really goes to show the potential Godot has as a more generic app development framework.
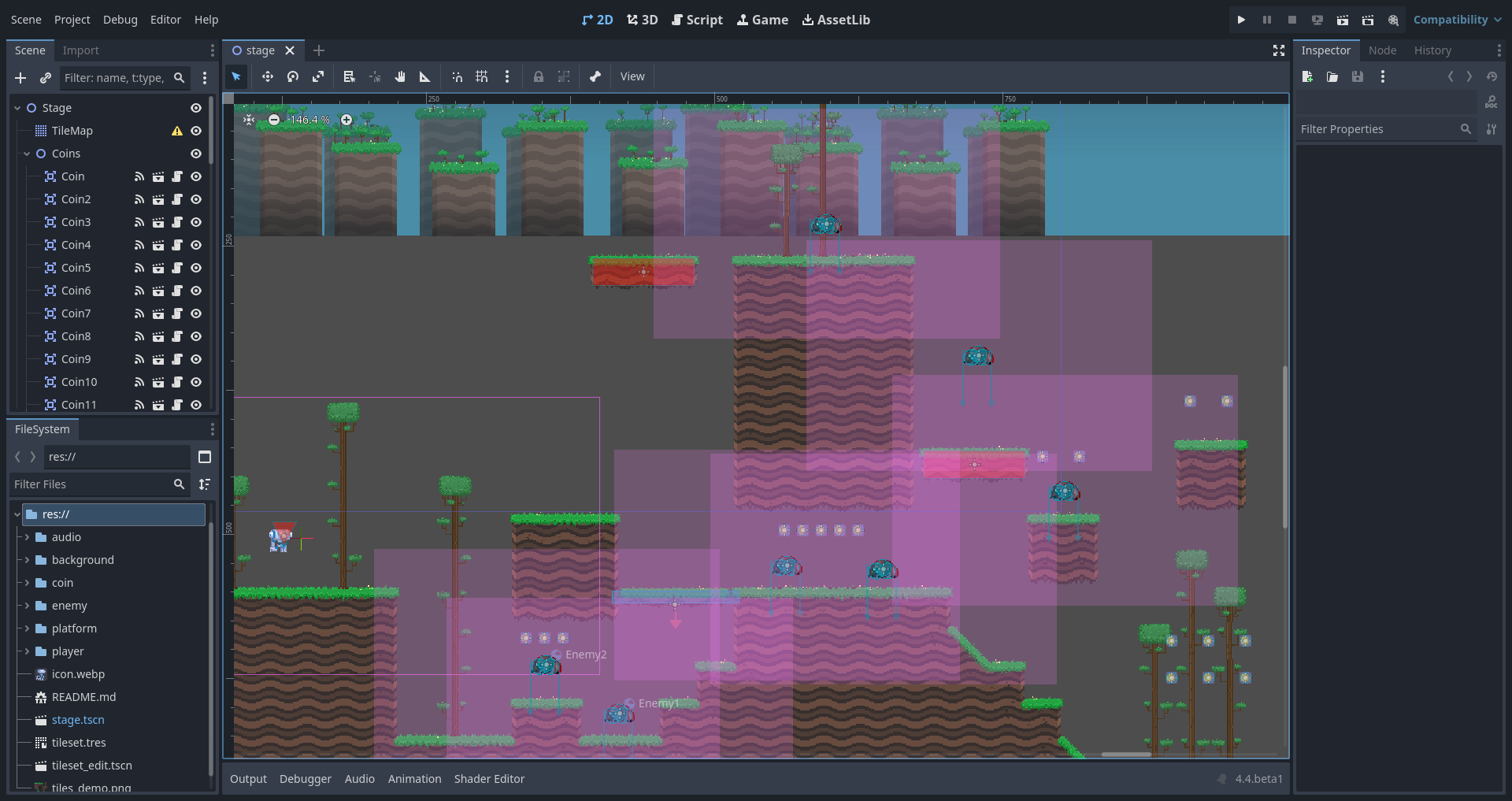
Godot Editor
Yes, the Godot Editor is actually a "game" running in Godot! This is perhaps the reason why Godot is so good for developing applications: the editor has been worked on for a long time, and many features have been added to the engine specifically to be used within the Editor. And, as far as I am aware, all the Nodes used to build up the Editor are available for your projects as well.

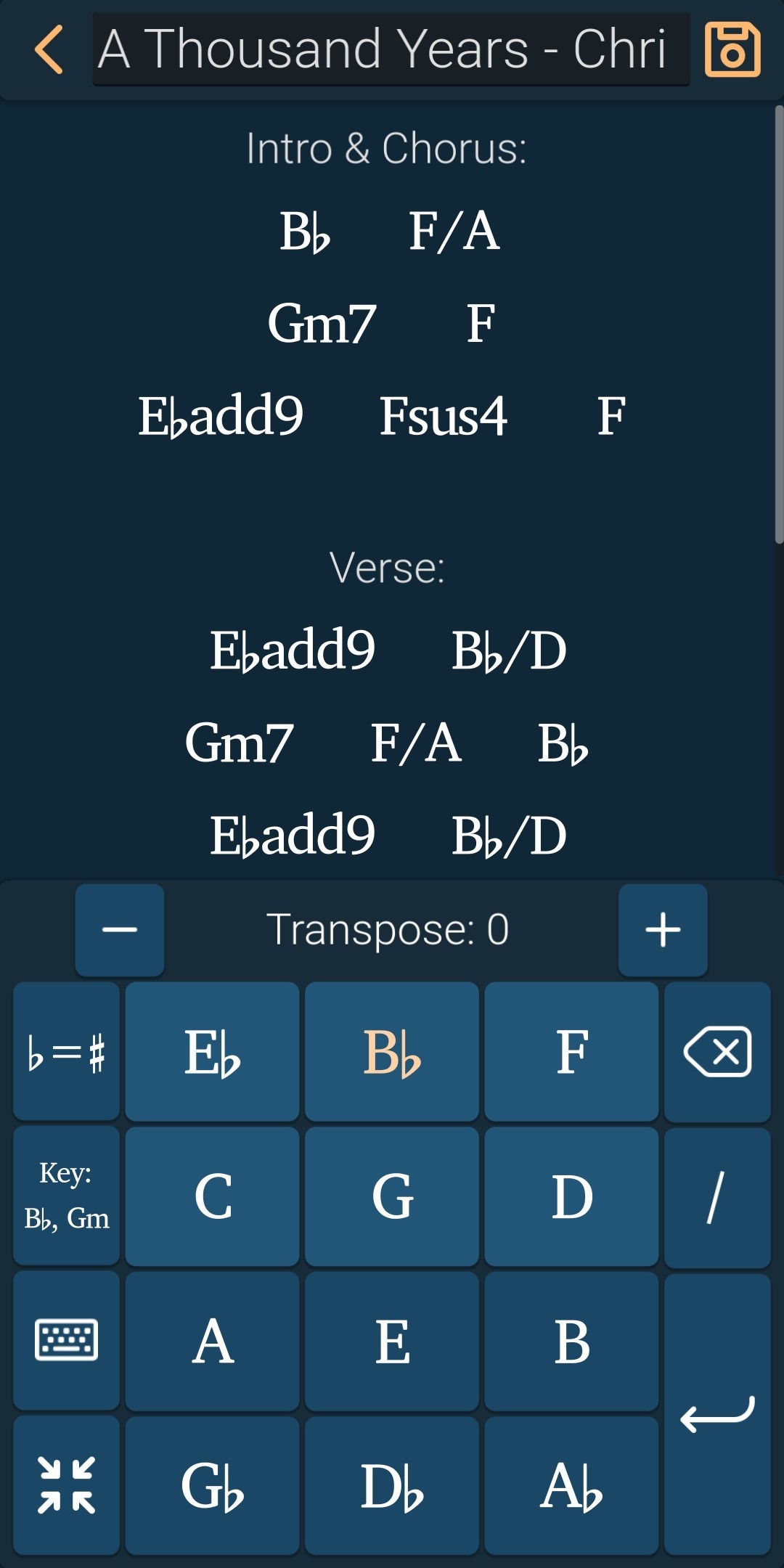
Chord Chart Memo
I have developed Chord Chart Memo because I needed a tool that lets me quickly write down musical chords while working on original songs, or when accompanying my band. It is very fast to use, works completely offline and it is a lot less trouble than having to print out charts on my computer, or take notes in the system notes app.

Initially I picked Godot because I was very familiar with it's UI capabilities from a previous project, and I was confident in its ability to implement my vision. However, I was pleasantly surprised by how easy it was to put everything together and transfer information across different parts of the interface. GDScript's tight integration also made it easy to implement the dynamic behaviour of adding & removing chords to the chart - the chords themselves being fairly simple Control nodes just like the rest of the GUI.
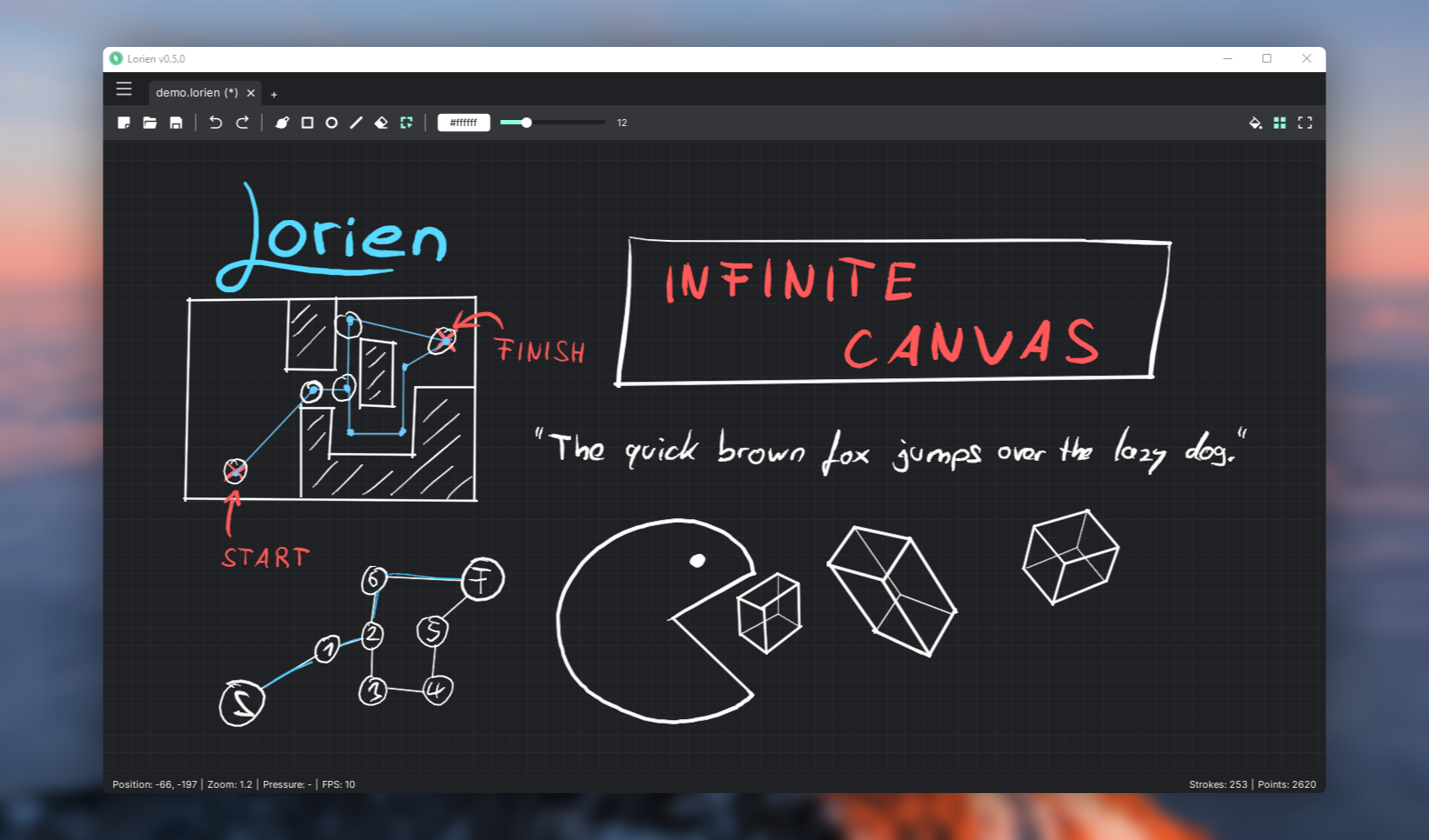
Lorien
Lorien is a cross-platform whiteboarding app focused on performance, small save files and simplicity. It features an infinite canvas, infinite undo/redo, a variety of drawing tools and SVG export.

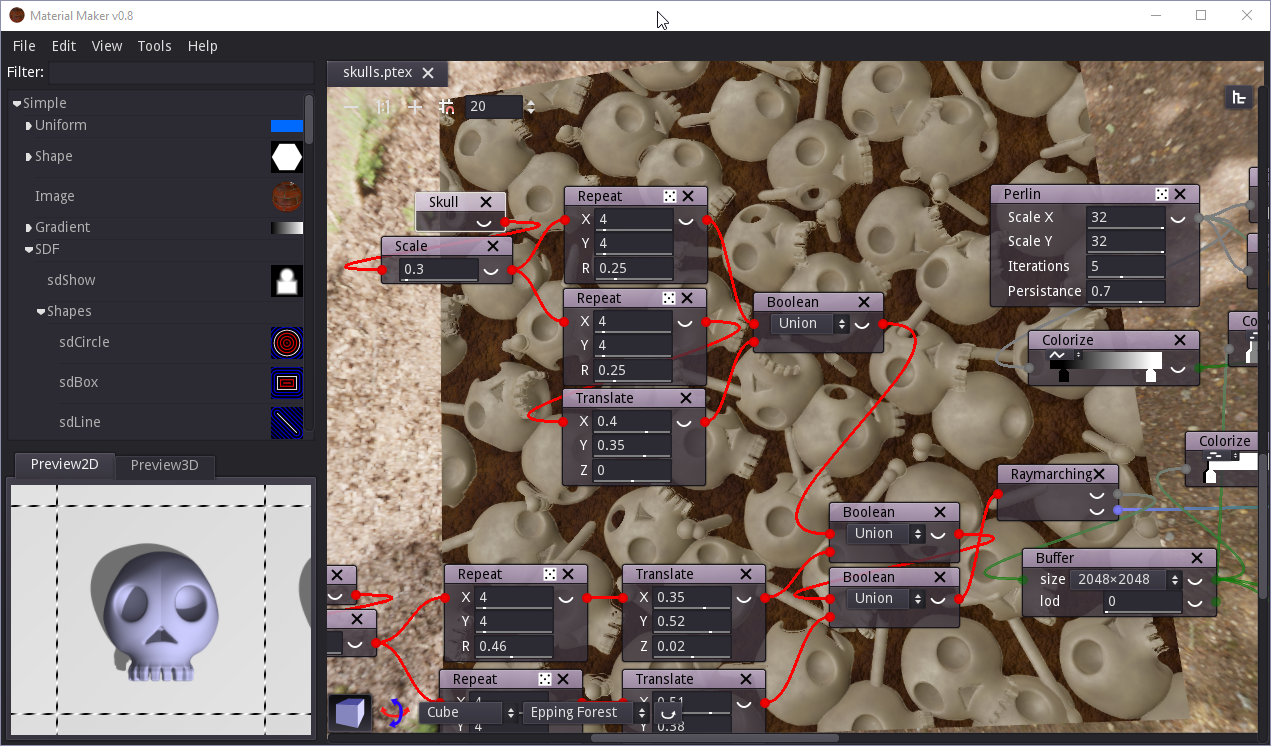
Material Maker
Material Maker is a procedural materials authoring and 3D model painting tool. It is designed to be used as part of the asset creation pipeline of a 3D video game.

Arrow
Arrow is a feature-rich tool for game narrative design. This type of tool is very useful for building up dialog trees which are a core part of role-playing games, text adventures & many other genres.
GodSVG
GodSVG is an editor for SVG files. Unlike other editors, it focuses on the low level details of the SVG format, letting you edit the code & see changes in real time. However, it also has various widgets for graphically editing paths and other elements. It is a great tool for producing small, optimized SVG assets.
tagged Development